Introduction Although they are quite different, Csound and Quartz Composer are great specialised programming languages that can compliment each other as part of a larger creative project. Csound has become a valuable tool for live musical performance and when used in conjunction with a graphical programming language such as Apple's Quartz Composer, it is possible to create rich interactive audio visual installations. In this article I will explain how to create a simple step sequencer with Csound and Quartz Composer. By describing this simple example, the aim of this tutorial is to outline the fundamental concepts of programming graphics with Quartz Composer and handling two way communication between Quartz Compositions and a Csound audio backend.
The sequencer will receive its input from a GUI created with Quartz Composer and the sequencer's pattern state and audio will all be handled through Csound. The GUI will also show visual feedback of the sequencer's tempo and which notes are selected within the sequence. In this tutorial all communication between Csound and Quartz Composer will be handled using Open Sound Control (OSC). The advantages of using OSC control over MIDI or the software bus is that it offers the flexibility of either having an instance of Csound and Quartz Composer running on the same system or communicating between two separate systems over a LAN or the Internet with very few modifications.
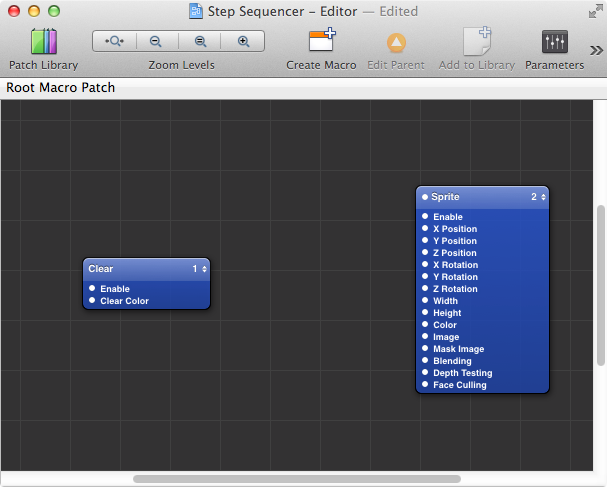
For processor intensive applications, this kind of flexibility can be hugely beneficial. The Step Sequencer Interface The step sequencer we are going to create will contain eight rectangular buttons that, when activated, will trigger an instrument in Csound. To begin the project we will lay out the buttons in Quartz Composer first and then start adding communication between our GUI and the necessary Csound instruments. Quartz Composer's template chooser window Creating an Interactive Button Start by opening a new file in Quartz Composer that is of the type Basic Composition. This will give you a document that contains one Clear patch. This patch paints the target rendering layer with a constant colour and clears the depth buffer preventing unwanted visual artefacts from appearing in the composition. Quartz Composer comes with a library of patches that can be used to create a composition, these range from patches that perform basic mathematical operations to 3D rendering and visual effects patches.
The patch library can be opened through the Window menu bar item or using the ⌘ + ↵ (Apple key and Return key) combination. Specific patches within the library can be browsed through the scrollable menu or found by typing their title in the search field. When selected, patches can be placed into the composition by double clicking them with the mouse or by pressing the return key.

The rectangular buttons of our step sequencer are going to be rendered to the screen using a Sprite patch. Select a Sprite patch from the library and add it to the composition. Connecting the Rounded Rectangle Image outlet to the Sprite Image inlet Add a Rounded Rectangle patch from the library and connect the Image outlet of the Rounded Rectangle patch to the Image inlet of the Sprite patch. You can see the result of this connection in the Viewer window which shows a render of the Quartz Composition in realtime. To open the Viewer window press ⌘ + ⇑+ v (Command and Shift and 'v'), and press the Run button on the Viewer window if it is not currently rendering.

You should now see the shape of the Rounded Rectangle rendered in the Viewer window. Patch Inspector The Patch Inspector has three pages of properties that can be adjusted within a patch, the Input Parameters, Settings and Published Inputs & Outputs pages. These are selected by the drop down menu or arrow keys at the top of the Patch Inspector window. Ca Ipcc Notes Download Free more.
I’ve always wondered (well at least since Quartz Composer 3.0 was released with Leopard) the performance difference between using the []. Javascript in Quartz Composer can be a somewhat. Not many people are aware that QC's javascript patch has support for. Iterator, Structures + JavaScript.
You can adjust the Height and Width of the Sprite patch by rotating the round knobs beside the Height and Width parameters or by typing the value directly into the text field. Now make the Height and Width of the Sprite patch 0.1. You should be able to see the rectangle has become a lot smaller in the Viewer window.
This white rounded rectangle is going to be used as a button for our simple step sequencer. However, in order for it to be useful, it has to be able to detect mouse events from the user. To do this, add an Interaction patch to the workspace and connect its interaction outlet to the interaction inlet of the Sprite patch.
These outlets and inlets are not labelled but they are located at the very top of the Interaction and Sprite objects. Connecting the Interaction patch interaction outlet to the Sprite patch interaction inlet In order to get some visual feedback of when the buttons of our step sequencer are being interacted with we will change their size when they receive a mouse click. The Interaction patch will output a value of true from its Mouse Down outlet when a mouse click event is detected over the Sprite patch, otherwise the value is false. We can use this value to scale the size of our rectangular button.
Add a Mathematical Expression patch to the workspace. Open the workspace Patch Inspector and go to the Settings page.
Edit the expression field so it reads: mouseDown == true? 0.15: 0.1 So if the variable mouseDown is equal to true (a mouse click has been detected), output 0.15, if not (no mouse clicks have been detected), output 0.1. The inlets of the Mathematical Expression patch will have changed so there is an inlet labelled mouseDown and there should also be an outlet labelled Result.
Connect from the Mouse Down outlet of the Interaction patch to the mouseDown inlet of the Mathematical Expression patch, then connect from the Mathematical Expression Result outlet to the Width and Height inlets of the Sprite patch. Adding a Mathematical Expression patch Clicking on the rectangle in the Viewer window should now result in the rectangle increasing in size. Duplicating the Button for an Eight Step Sequencer As our step sequencer will consist of eight of these rectangle buttons, we need to duplicate every patch in our composition eight times. This can be achieved using an Iterator patch which is similar to a for loop construction used in most other programming languages.
An Iterator patch is a type of macro patch, which means you can nest other patches inside of it. As we want eight copies of the rectangular button we need to place all the patches that make up the button into the Iterator and set it to iterate eight times. Inside of an Iterator patch Add an Iterator patch to the workspace. You will notice its edges are squared indicating that it is a macro patch. In order to add other patches to the Iterator you can double click it in the area below its label (note that double-clicking the label allows you to edit its label). The address bar at the top left of the window will change indicating where you are in relation to the top patch level or Root Macro Patch. To move back to the top level you can either click the Edit Parent button in the menu bar, click Root Macro Patch in the address bar, or press ⌘ + u.
Navigate back to the Root Macro Patch and select every object in the workspace except for the Iterator and Clear objects. This can be done by clicking and dragging across the relevant objects until they are highlighted in yellow. Press ⌘ + x to cut these objects, then double click the Iterator to navigate inside it and press ⌘ + v to paste the objects into it. The sequencer button patches copied into an Iterator patch While inside the Iterator patch, and making sure none of the objects are selected, press ⌘ + t to open the Parameters area to the right of the workspace. This shows the same settings that are in the Input Parameters Patch Inspector page of selected patches within the workspace.
As we are currently viewing the contents of the Iterator patch the Parameters area will show the number of iterations the patch performs. Change the Iterations value to eight and make sure the Enable checkbox is ticked. Changing the Iterations value using the Parameters area The Iterator will have made eight copies of our button but we now need to translate them across the Viewer so they can be selected individually by the mouse. Each iteration within an Iterator patch has an associated index which can be used to access a particular instance of our step sequencer buttons. The Iterator index values are accessed using the Iterator Variables patch placed inside an Iterator patch. We will use the Current Index number from the Iterator Variables patch as a scalar which will change the X position of the Sprite object.
Add an Iterator Variables patch and Mathematical Expression patch to the Iterator's workspace. Enter this expression in the Mathematical Expression patch's settings page (in the Patch Inspector): index * scale - offset This will create inlets for index, scale and offset on the Mathematical Expression patch. Connect the Current Index outlet on the Iterator Variables patch to the index inlet of the Mathematical Expression patch. Next, connect the Result outlet from the Mathematical Expression patch to the X Position inlet of the Sprite patch. Now open the Patch Inspector for the Mathematical Expression patch to the Input Parameters page and set the value of scale to '0.13' and offset to '0.47'. In the Viewer window you should now see the step-sequencers buttons arranged into a horizontal row. Viewer window showing the sequencer buttons arranged into a row II.
Adding a Visual Metronome Using Csound At this point we can begin working with Csound. We will start by creating a visual metronome for the step sequencer which will give an indication of the speed and phase of our sequencer. Csound will create a phasor signal which will be sent via OSC to Quartz Composer. Quartz Composer will then increase the size of the sequencer button corresponding to the current phase of the sequence. We will begin with a basic Csound file template: sr = 44100 ksmps = 128 nchnls = 2 0dbfs = 1 instr Init, 1 endin i 'Init' 0 100 Here we have created an empty instrument entitled Init which will run for 100 seconds. In our Quartz composition the Iterator patch has made eight copies of the step sequencer button. It is important to note that the Iterator patch starts the index count from zero, like many other programming languages, so the first button will be Iterator index zero and the last will be Iterator index seven.
If we make a metronome that counts from zero to seven in Csound, we can send these values to Quartz Composer via OSC. We can then check if the number being sent from Csound is the same as the button's index that we want to increase in size. If it is, we will increase the size of the button, if not, the button's size will be unaltered.
To create a metronome in Csound, we first add a table to the Init instrument which will contain values from zero to seven. Sr = 44100 ksmps = 128 nchnls = 2 0dbfs = 1 instr Init, 1 gi_MetroTable ftgen 0, 0, 8, -2, 0, 1, 2, 3, 4, 5, 6, 7 endin i 'Init' 0 100 Next we add the Clock instrument, this will contain the phasor opcode which will generate a global control signal that will be used to move through the values of the table we have created. Xforce Keygen Invalid Request Code Cs6 on this page. The phasor is set to repeat once every second.
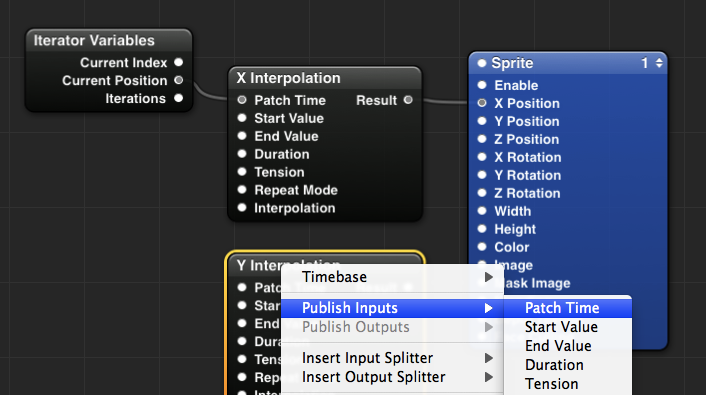
Sr = 44100 ksmps = 128 nchnls = 2 0dbfs = 1 instr Init, 1 gi_MetroTable ftgen 0, 0, 8, -2, 0, 1, 2, 3, 4, 5, 6, 7 endin instr Clock, 10 gk_Phasor phasor 1 endin i 'Init' 0 100 Now add an instrument that will read the current value from the gi_MetroTable table using the phasor control signal. Sr = 44100 ksmps = 128 nchnls = 2 0dbfs = 1 instr Init, 1 gi_MetroTable ftgen 0, 0, 8, -2, 0, 1, 2, 3, 4, 5, 6, 7 endin instr Clock, 10 gk_Phasor phasor 1 endin instr TableReader, 20 gk_Metronome table gk_Phasor, gi_MetroTable, 1 endin i 'Init' 0 100 We can test to see if the metronome is working correctly by turning on the Clock and TableReader instruments from the Init instrument and printing the gk_Metronome value. The turnon opcode in Csound only takes instrument numbers as an argument so for the sake clarity I have made definitions at the beginning of the Csound file that will show which instruments are being activated. Sr = 44100 ksmps = 128 nchnls = 2 0dbfs = 1 #define Clock #10# #define TableReader #20# instr Init, 1 turnon $Clock turnon $TableReader gi_MetroTable ftgen 0, 0, 8, -2, 0, 1, 2, 3, 4, 5, 6, 7 endin instr Clock, 10 gk_Phasor phasor 1 endin instr TableReader, 20 gk_Metronome table gk_Phasor, gi_MetroTable, 1 printk2 gk_Metronome endin i 'Init' 0 100 Once the metronome is working we can send the output values to Quartz Composer using the OSCsend opcode. The OSCsend opcode is created in a new instrument entitled OSCSendMetronome. OSC Receiver patch Settings page We now need to create an inlet on our Iterator patch for the OSC Receiver /phasor outlet. Navigate to inside the Iterator patch, create a Mathematical Expression patch and enter the following equation: index == metronome?.02: 0 When the value of the index inlet is equal to the metronome value which we will be sent from Csound, this patch will output the value of.02, otherwise it will just output 0.
Connect the Iterator Variable's Current Index outlet to the index inlet of the Mathematical Expression patch we just created. Note that you can take as many connections from a patches outlet as you want, you can however only have one connection into an inlet. You should have two connection lines coming out from the Iterator Variable's Current Index outlet now. Right click (or ctrl + click), on the new Mathematical Expression object and select Publish Inputs >metronome. This will create an inlet for the Iterator patch that we can use to input OSC messages. You will be given the option to rename the published input, however this step is not necessary. Navigate up one level back to the Root Macro Patch—you should see a new inlet in the Iterator—and connect from the OSC Receiver /phasor outlet to the metronome inlet.
OSC Receiver patch connected to the Iterator patch Now that the Iterator is receiving OSC messages we can alter the size of our sequencer buttons depending on which message is received. Inside the Iterator patch create a Math patch, connect the Result outlets from the Mathematical Expression patches with the equations: index == metronome?.02: 0 and mouseDown == true? 0.15: 0.1 to the inlets of the Math patch, then connect the single outlet from the Math patch to the Width and Height inlets of the Sprite patch. (Note that this will remove the previous connections that were made to these inlets as inlets may only have one input.). Pulse and Javascript patches connected to the OSC sender patch Back in Csound we now need to create an instrument which will store the sequencers current button states. To do this we will create an instrument with a table to store the button states and an OSC receiver instrument which will relay the button state information to the instrument. OSC Receiver sending tablestate values to Iterator patch The sequencer buttons within Quartz Composer should now change their size depending on the table value in Csound.
Adding an Audio Synthesizer in Csound At this point we can create our audio synthesiser within Csound. First we need to add some logic to the TableReader instrument so that it triggers a simple audio synthesiser instrument when it reads a 1 value from the gi_TriggerTable.
Completed step sequencer interface Conclusion Quartz Composer is a powerful language which allows the creation of complex interactive graphical elements. Although this is a simple example, this project shows how to make GUI for a Csound instrument using many of Quartz Composers features. This sequencer can be further expanded into a more fully featured interactive system by using just the patches outlined in this tutorial. For example another Iterator patch can be added to alter the pitch of the Csound instrument. By creating a further eight copies of the current eight buttons and arranging them into rows with a small amount of further patching each row can send a different pitch value. References Quartz Composer visual programming environment included with Xcode. [Accessed October 9, 2012].
(2009 - 2012). [Accessed October 10, 2012].